[Python matplotlib] numpy 2D array의 행 기준, 열 기준 백분율을 구해서 히트맵 그리기
Python 분석과 프로그래밍/Python 그래프_시각화 2022. 1. 16. 22:30이번 포스팅에서는 Python의 numpy 2D 행렬에서 행 기준, 열기준 백분율을 구하여 히트맵을 그리는 방법을 소개하겠습니다.
(1) numpy 2D array 의 행 기준 백분율을 구해서 히트맵 그리기
(Plotting the heatmap of percentages by row in numpy 2D array)
(2) numpy 2D array 의 열 기준 백분율을 구해서 히트맵 그리기
(Plotting the heatmap of percentages by column in numpy 2D array)
먼저, 예제로 사용할 numpy 2D array 를 0~4 사이의 정수 난수를 생성해서 만들어보겠습니다.
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
## creating a sample dataset of numpy 2D array
np.random.seed(1004)
mat = np.random.randint(low=0, high=5, size=(5, 5))
print(mat)
# [[2 3 3 4 1]
# [2 0 0 4 4]
# [0 2 4 2 3]
# [3 0 4 3 0]
# [0 2 4 1 4]]
(1) numpy 2D array 의 행 기준 백분율을 구해서 히트맵 그리기
(Plotting the heatmap of percentages by row in numpy 2D array)
numpy 2D array 에서 행 기준 백분율을 구하기 위해서는 행 기준의 합(summation by row, sum(axis=1, keepdims=True)) 이 필요합니다.
이때 mat.sum(axis=1, keepdims=True) 처럼 keepdims=True 옵션을 표기해줌으로써 shape(5, 1) 의 각 행별 합계를 구할 수 있습니다. 만약 keepdims 옵션을 명기하지 않을 경우 디폴트로서 keepdims=False (by default) 가 적용이 되어서 shape(5,) 의 array([13, 10, 11, 10, 11]) 의 계산 결과가 나오며, 이걸로 나누어 주면 행 기준 백분율이 아니라 element-wise 나눗셈이 되어서 전혀 엉뚱한 계산결과가 나오므로 주의가 필요합니다.
## (1) plotting heatmap of numpy percentages along axis 1 in 2D array
## row sums in matrix using 'keepdims=True' option
row_sum = mat.sum(axis=1, keepdims=True)
print(row_sum)
# [[13]
# [10]
# [11]
# [10]
# [11]]
## when 'keepdims=False' (by default)
mat.sum(axis=1)
# array([13, 10, 11, 10, 11])
위에서 구한 shape (5, 1) 의 행 기준 합계 row_sum 행렬로 원래의 2D array 행렬 mat 을 나누어주면, numpy 2D array에서 행 기준의 백분율을 구할 수 있습니다. np.round(x, decimals=2) 함수를 사용해서 백분율 계산 결과를 소수점 2째 자리까지만 나오도록 반올림을 해주었습니다.
## calculating row percentage in matrix
mat_row_pct = mat / row_sum
## Round array elements to the given number of decimals
mat_row_pct = np.round(mat_row_pct, decimals=2)
print(mat_row_pct)
# [[0.15 0.23 0.23 0.31 0.08]
# [0.2 0. 0. 0.4 0.4 ]
# [0. 0.18 0.36 0.18 0.27]
# [0.3 0. 0.4 0.3 0. ]
# [0. 0.18 0.36 0.09 0.36]]
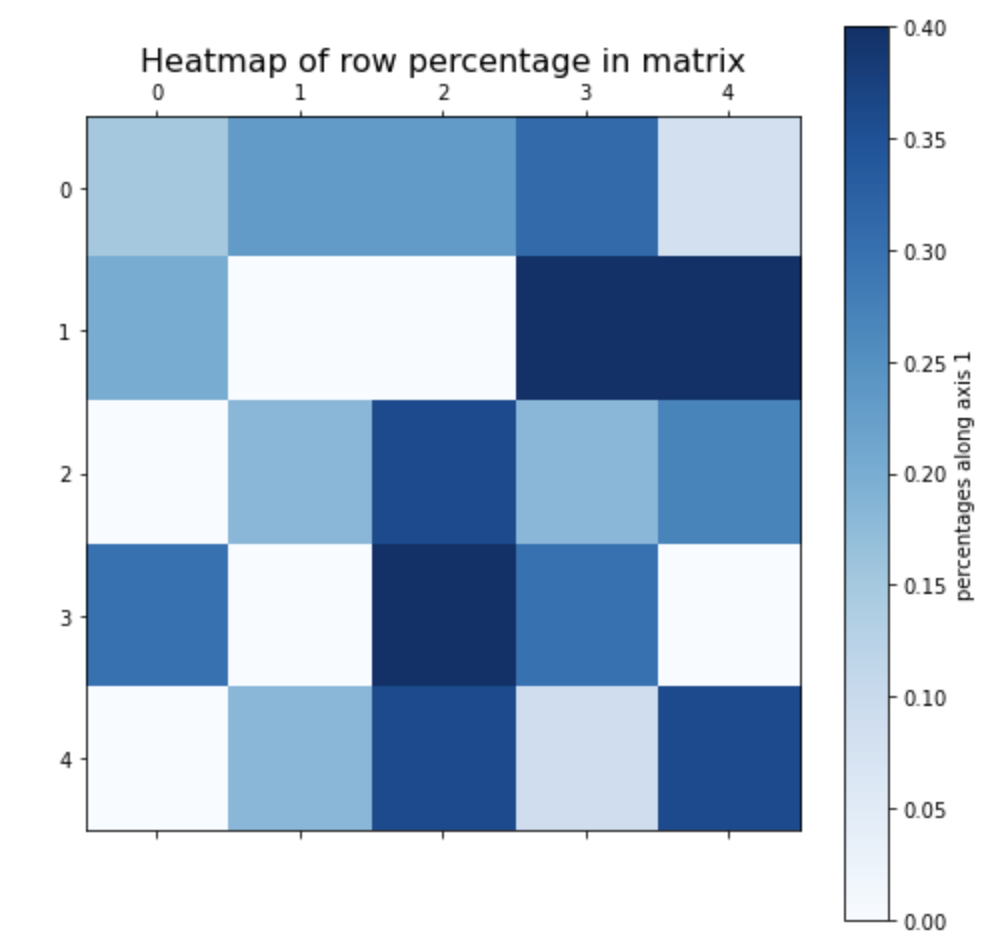
이제 matplotlib 의 matshow() 함수와 colormap 을 사용해서, 위에서 구한 행 기준 백분율에 대해 히트맵을 그려보겠습니다. colormap 으로는 순차적으로 파란색이 진해지(sequential colormaps)는 camp='Blues' 를 사용하였습니다. 그리고 해석을 편리하게 할 수 있도록 plt.colorbar() 함수를 사용해서 칼라의 강도별 백분율을 legend colorbar 를 만들어주었습니다. 아래에 히트맵을 보면 한눈에 행 기준의 백분율이 어디 셀이 높고 어디 셀이 낮은지 한눈에 금방 알아볼 수 있습니다.
## plotting the heatmap of matrix row percentage (axis=1) using colormaps
## ref: https://matplotlib.org/stable/tutorials/colors/colormaps.html
plt.rcParams['figure.figsize'] = (8, 8) # figure size
plt.matshow(mat_row_pct, cmap='Blues') # sequential colormaps
plt.title('Heatmap of row percentage in matrix', fontsize=16)
plt.colorbar(label='percentages along axis 1') # colorbar legend
plt.show()
(2) numpy 2D array 의 열 기준 백분율을 구해서 히트맵 그리기
(Plotting the heatmap of percentages by column in numpy 2D array)
이번에는 mat.sum(axis=0, keepdims=True) 로 numpy 2D array에서 열 기준으로 백분율(percentages by column in numpy 2D array)을 구해보겠습니다. 앞에서와는 다르게 열 기준 합을 구할 때는 axis = 0 을 사용하였습니다.
(열 기준 백분율을 구할 때는 keepdims=False 로 해도 결과는 동일합니다.)
## (2) plotting heatmap of numpy percentages along axis 0 in 2D array
## row sums in matrix
print(mat)
# [[2 3 3 4 1]
# [2 0 0 4 4]
# [0 2 4 2 3]
# [3 0 4 3 0]
# [0 2 4 1 4]]
col_sum = mat.sum(axis=0, keepdims=True)
print(col_sum)
# [[ 7 7 15 14 12]]
이제 위에서 구한 열 기준 합으로 원래의 2D array 를 나누어주어서 열 기준 백분율을 구하겠습니다. 그리고 np.round(array, decimals=2) 함수를 사용해서 백분율 행렬의 원소 값을 소수점 2째 자리까지만 나오도록 반올림 해보겠습니다.
## calculating row percentage in matrix
mat_col_pct = mat / col_sum
## Round array elements to the given number of decimals
mat_col_pct = np.round(mat_col_pct, decimals=2)
print(mat_col_pct)
# [[0.29 0.43 0.2 0.29 0.08]
# [0.29 0. 0. 0.29 0.33]
# [0. 0.29 0.27 0.14 0.25]
# [0.43 0. 0.27 0.21 0. ]
# [0. 0.29 0.27 0.07 0.33]]
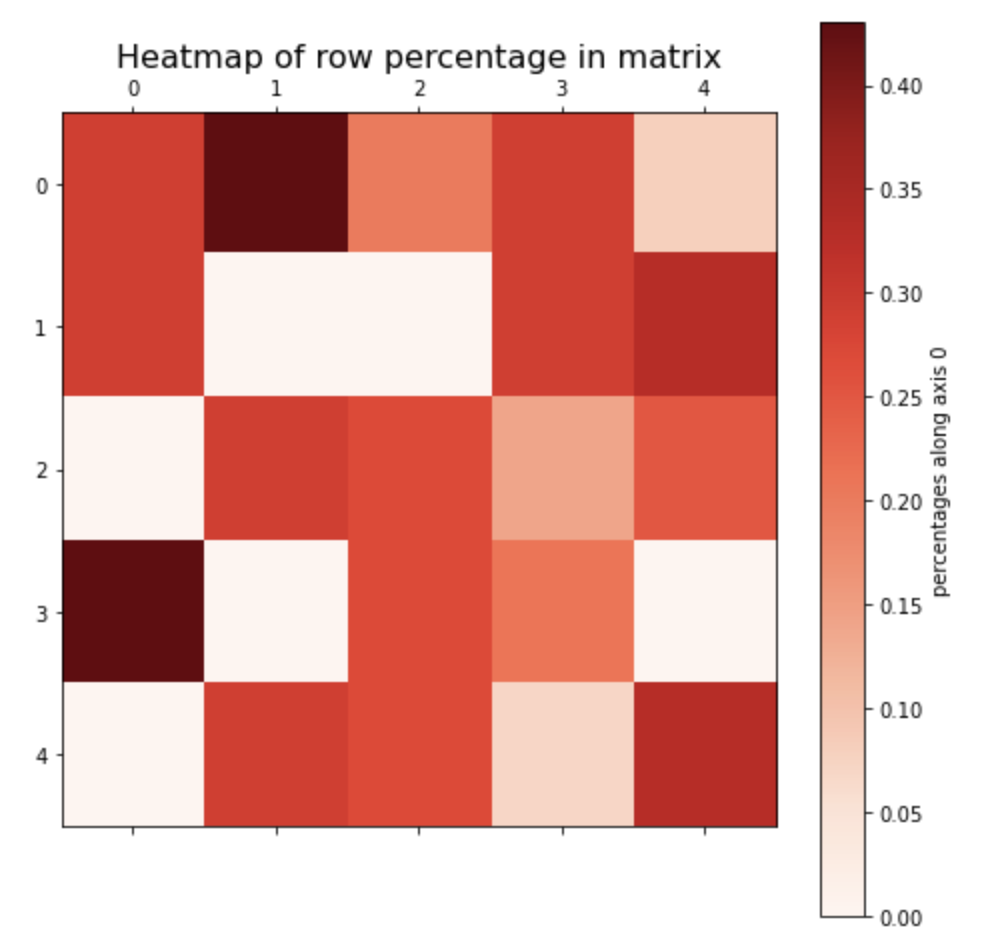
2D array 에서 열 기준 백분율이 준비가 되었으니 matplotlib의 plt.matshow() 함수에 순차적으로 빨간색의 강도가 진해지는 colormap 으로서 cmap='Reds' 를 사용하여 히트맵을 그려보겠습니다.
## plotting the heatmap of matrix column percentage (axis=0) using colormaps
## ref: https://matplotlib.org/stable/tutorials/colors/colormaps.html
plt.rcParams['figure.figsize'] = (8, 8)
plt.matshow(mat_col_pct, cmap='Reds') # sequential colormaps
plt.title('Heatmap of row percentage in matrix', fontsize=16)
plt.colorbar(label='percentages along axis 0') # colorbar legend
plt.show()
[Reference]
* choosing colormaps in matplotlib: https://matplotlib.org/stable/tutorials/colors/colormaps.html
이번 포스팅이 많은 도움이 되었기를 바랍니다.
행복한 데이터 과학자 되세요! :-)

'Python 분석과 프로그래밍 > Python 그래프_시각화' 카테고리의 다른 글
| [Python matplotlib] 버블 그래프 (Bubble chart) (2) | 2022.02.01 |
|---|---|
| [Python] HoloViews 모듈을 사용해서 Sankey Diagram 그리기 (0) | 2022.01.23 |
| [Python matplotlib] 그래프 X축의 범주형 항목 순서 변경하기 (changing the order of x-axis xticks) (0) | 2022.01.06 |
| [Python matplotlib] 범례 추가하기 (adding a legend) (0) | 2021.11.27 |
| [Python matplotlib] 눈금(ticks)과 눈금 이름(tick label), 축 이름(label), 제목( title) 설정하기 (0) | 2021.11.27 |


















