GitHub의 Issue와 댓글은 GitHub Flavored Markdown (GFM) 의 형식으로 작성합니다. GFM을 이용하면 본문 내용이나 코드를 강조하거나, 테이블을 만들거나, 선을 그리거나, 링크를 삽입하는 것 등을 할 수 있습니다. 이번 포스팅에서는
1. GitHub Flavored Markdown (GFM) 은 무엇인가?
2. GFM 을 사용해 Syntax Highlight 하기
3. GFM 을 사용해 그림 첨부하기
하는 방법을 소개하겠습니다.
1. GitHub Flavored Markdown (GFM) 은 무엇인가?
GitHub Flavored Markdown 은 줄여서 GFM 이라고도 하며, 현재 GitHub.com과 GitHub Enterprise 의 사용자 컨텐츠를 지원하는 Markdown의 한 종류(dialect)입니다.
CommonMark Spec에 기반을 둔 GFM formal specification 은 이 구문과 문법을 정의합니다. GFM 은 CommonMark의 엄격한 전체집합(strict superset of CommonMark) 입니다. GitHub 사용자 컨텐츠에서 지원되지만 원본의 commonMark Spec 에는 구체화되어 있지않는 기능은 확장자(extensions) 로 알려져 있습니다.
비록 GFM 이 넓은 범위의 인풋을 지원하지만, GitHub.com과 GitHub Enterprise는 보안과 웹사이트의 일관성을 보장하기 위해 GFM 이 HTML로 변환된 후에도 사후처리(post-processing)과 건전하게 만들기(sanitization)을 추가적으로 수행합니다.
2. GFM 을 사용해 Syntax Highlight 하기
GFM을 사용하면 Python, R, Java, C 등의 프로그래밍 언어의 구문 (Syntax) 을 좀더 가독성을 높여줄 수 있도록 각 프로그래밍 언어의 구문에 맞게 Syntax Highlight 를 해줄 수 있습니다.
아래에 "Open a pull request" 의 Write 코너에 Python과 R을 사용해서 간단한 구문을 작성해보았습니다.
틸드 기호 세개를 써주고 그 다음에 이어서 프로그래밍 언어 이름을 써주면 됩니다.
오른쪽 하단에 보면 "Styling with Markdown is supported" 라는 문구를 볼 수 있습니다.
참고로 '#' 은 HTML 의 H1 (헤드라인 제일 큰 글자 크기) 를 의미하며, '-' 는 점 구분 포인트입니다.

참고로, 틸드 기호(til'de) 기호는 키보드의 좌측 상단의 (~, ₩) 단추를 눌러주면 됩니다. 우측 중간의 작은 따옴표(') 아니예요. 조심하세요.

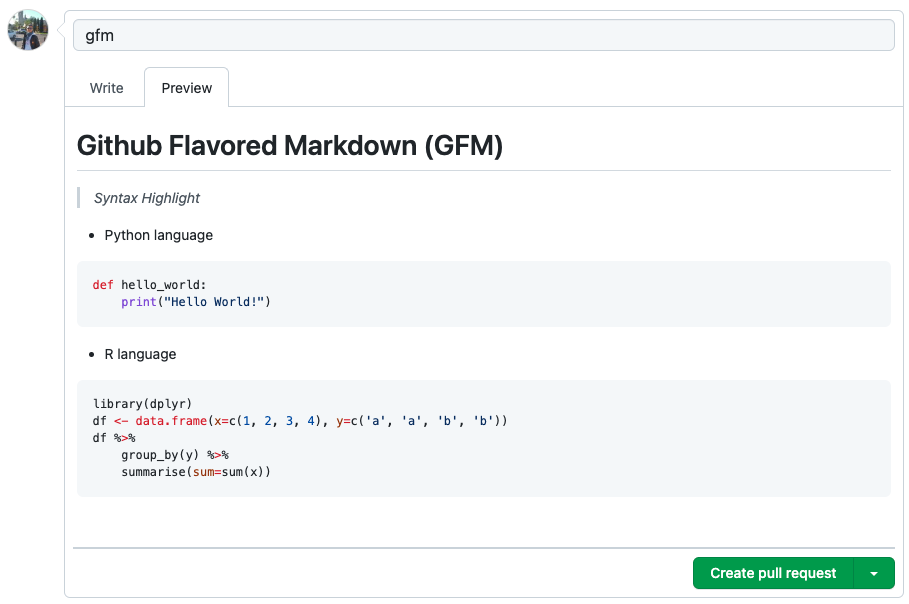
GFM 으로 'Write'메뉴의 본문에서 Syntax Highlight 를 해서 문서를 작성했다면, 상단의 'Preview' 메뉴에서 미리보기를 하여 확인해볼 수 있습니다. 아래에 보니 Python과 R 언어의 Syntax Highlight 가 잘 되었음을 확인할 수 있네요.

3. GFM 을 사용해 그림 첨부하기
GitHub에 파일을 첨부하거나 그림을 삽입할 수도 있습니다. 아래의 화면캡쳐에서 보는 것처럼, 간단하게 첨부하고자 하는 파일을 아래의 네모 칸에 드래그 & 드랍(dragging & dropping) 하거나, 아니면 아래의 네모 칸을 클릭한 후에 탐색기에서 해당 파일을 찾아서 첨부를 해주면 됩니다.

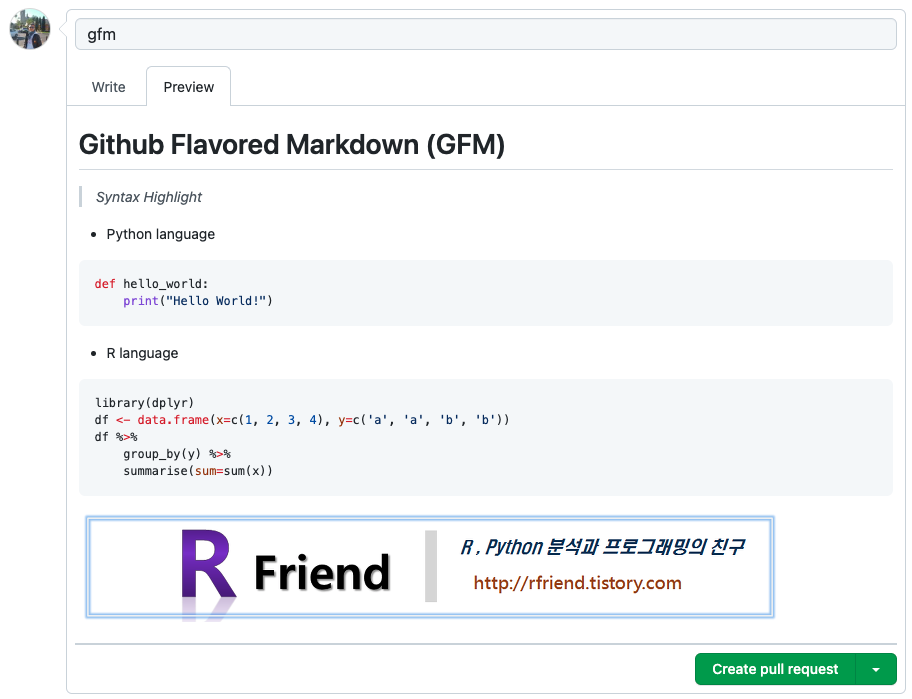
아래의 예제 화면은 'R Friend Logo' 이미지 파일을 첨부해한 후에 'Preview'로 미리보기 확인을 해 본 것입니다. 이미지가 잘 삽입되었네요.

[ Reference ]
- GitHub Flavored Markdown Spec: https://github.github.com/gfm/
이번 포스팅이 많은 도움이 되었기를 바랍니다.
행복한 데이터 과학자 되세요! :-)

'GitHub' 카테고리의 다른 글
| [GitHub] Git 사용자 이름, 이메일 주소, 출력 색깔 설정하기 (0) | 2021.11.07 |
|---|---|
| [GitHub] Git 토큰으로 인증하기 (a personal access token) (0) | 2021.09.17 |
| [GitHub] SSH-Key 생성하고 공개 키 GitHub에 등록하기 (0) | 2021.01.17 |
| [GitHub] Git 명령어 사용 방법 (0) | 2018.08.05 |
| [GitHub] Repository 만들고 Branch 만들어서 수정 후 Pull Request 해보기 (0) | 2018.08.05 |



